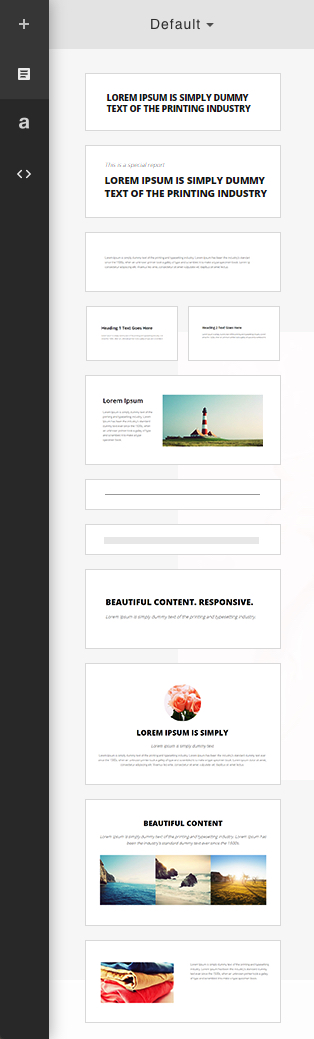
You can use content blocks to add various types of content to your webpages including text, images, videos, and even your social media links. To view the list of available content blocks you’ll click on the second icon from the left menu. Let’s take a look at how to use these to build your website!
![]()
Finding a Content Block
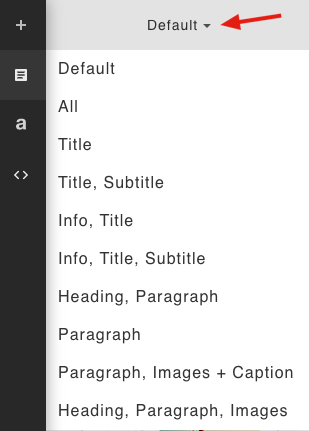
Once you’ve clicked on the icon to view the list of available content blocks you’ll be able to scroll through the list to find the block that you want to add.

If you know the type of content you are looking for, you can use the top dropdown to select the category.

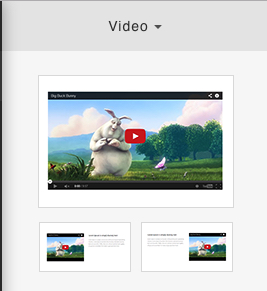
For example, if you want to add a video to the page, you can select the Video category to see all content blocks that include a video.

Adding a Content Block
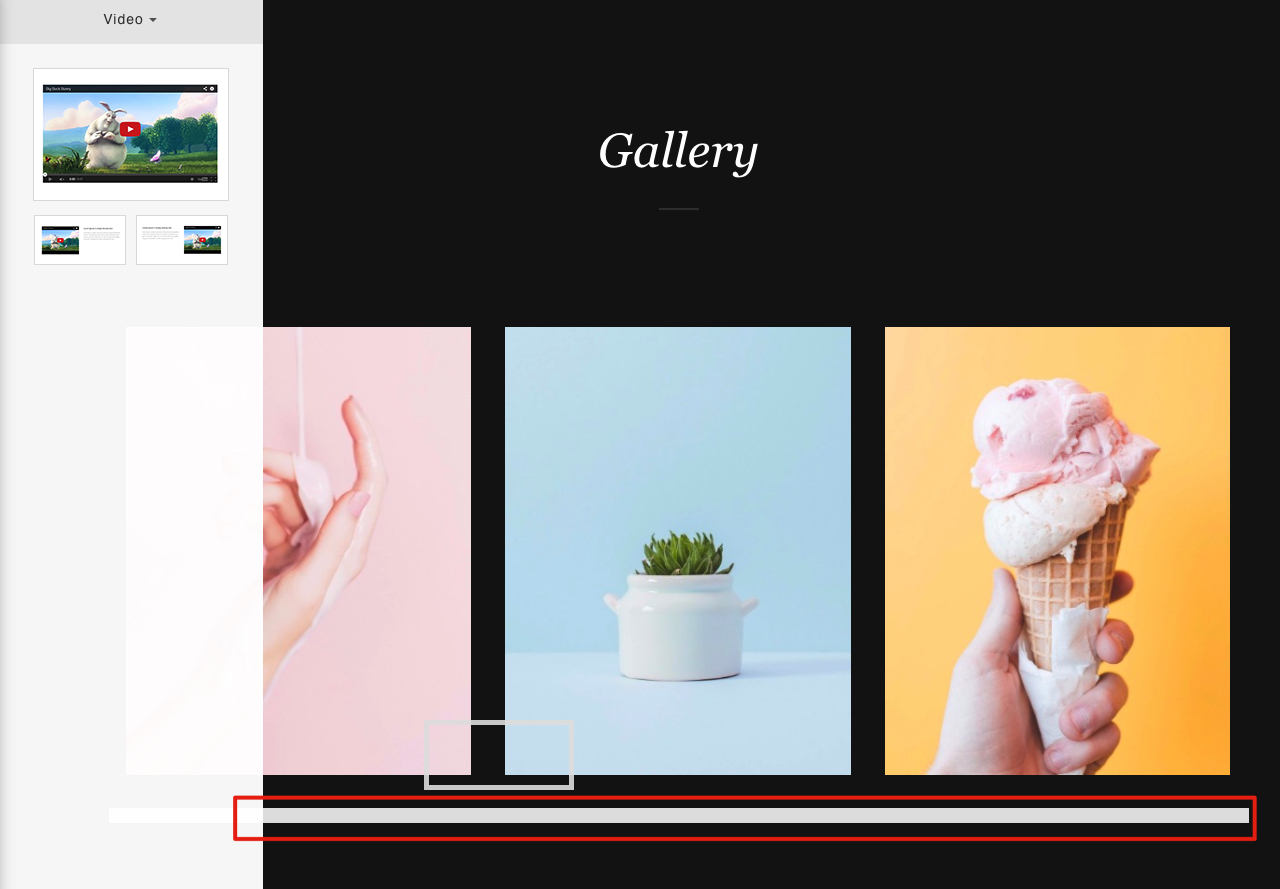
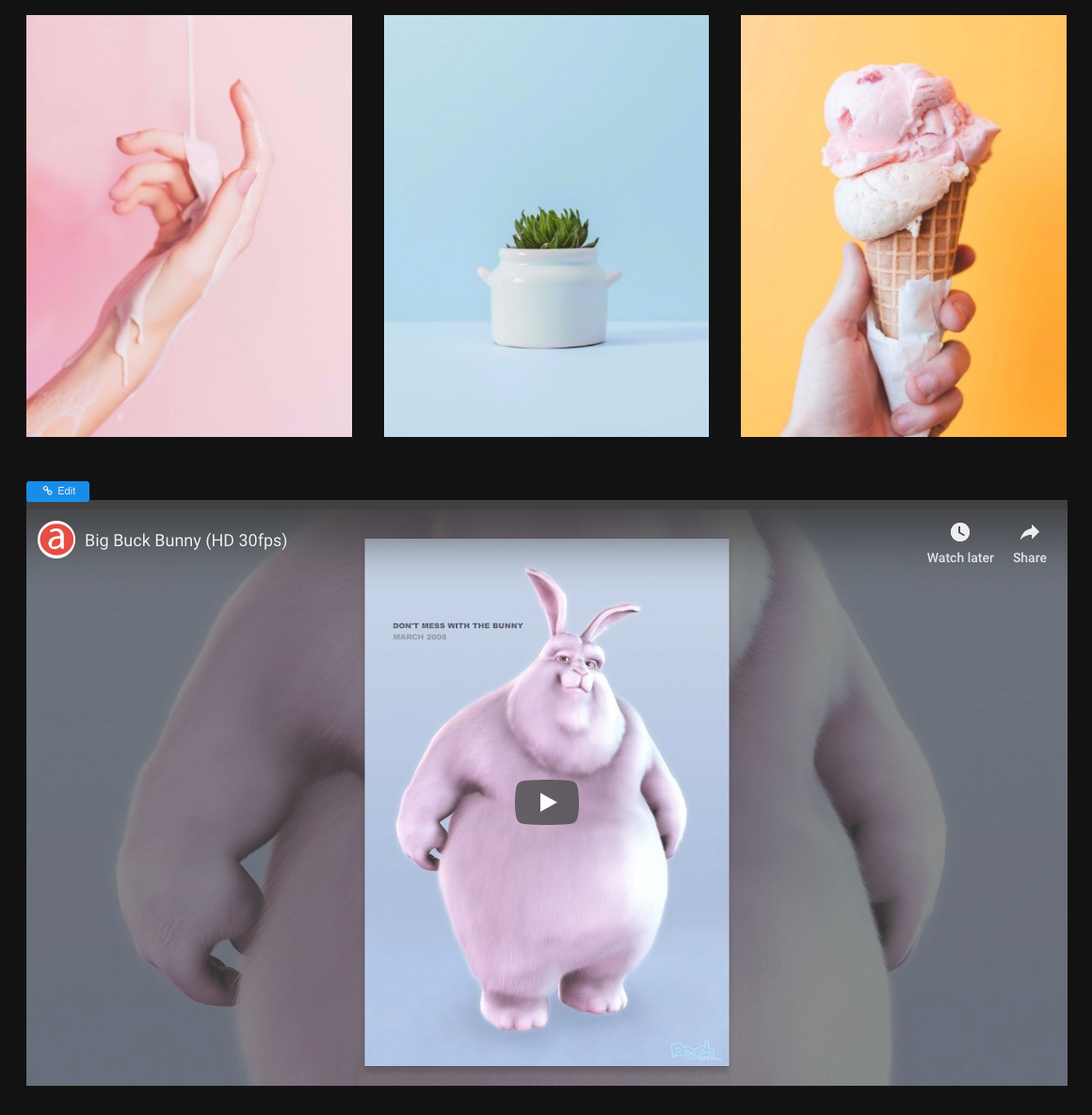
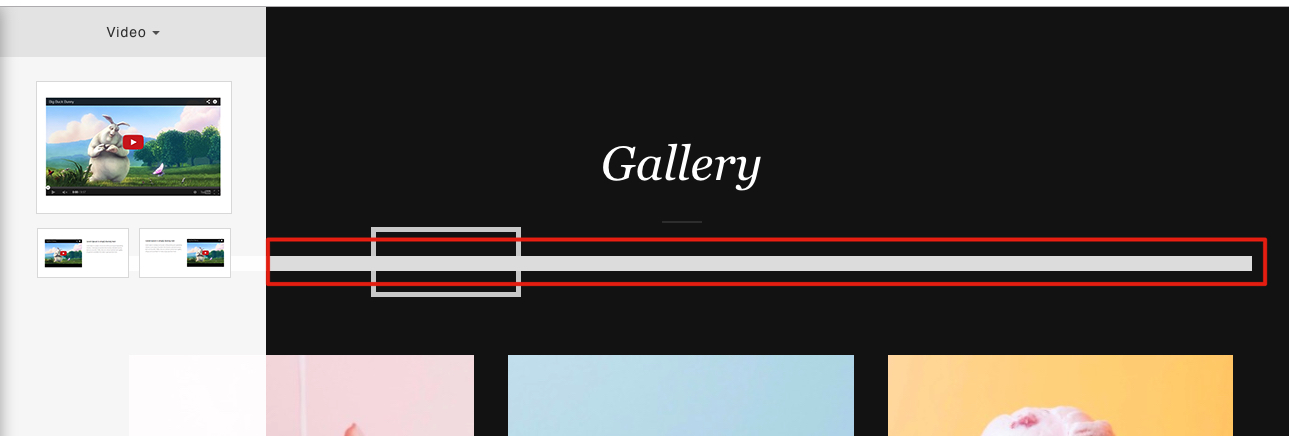
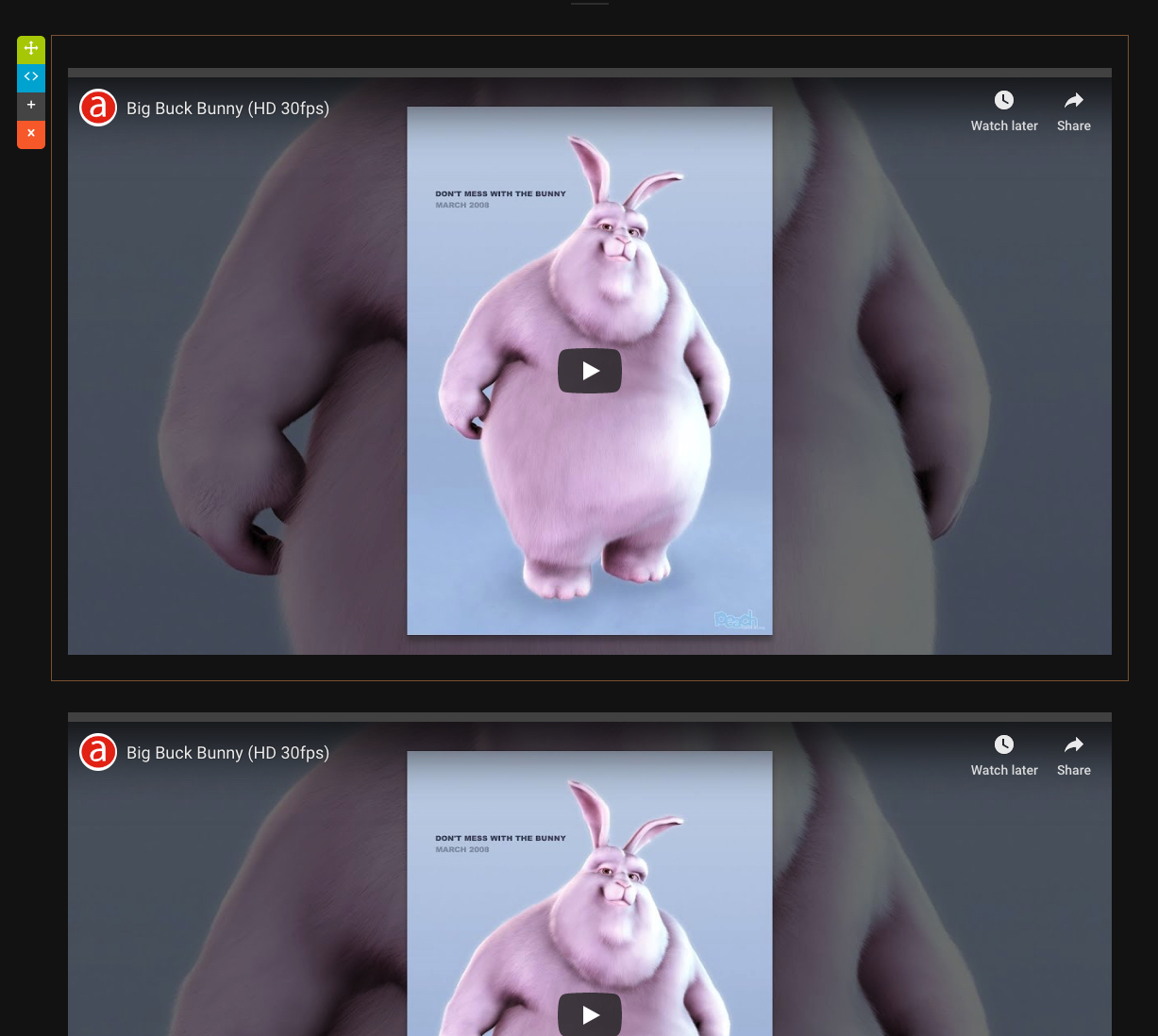
Once you have found the content block you want to use, you can add it to the page by dragging and dropping it. As you’re dragging the block onto the page, you will want to look for the grey bar, which indicates where you are placing the block. For example, if you wanted to place a video below these photos, it would look like this:


Moving a Content Block
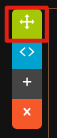
You can also move a content block that you have placed. You will click on the block to select it. Once selected you will see a small toolbar on the right. The top green icon is for moving the block.

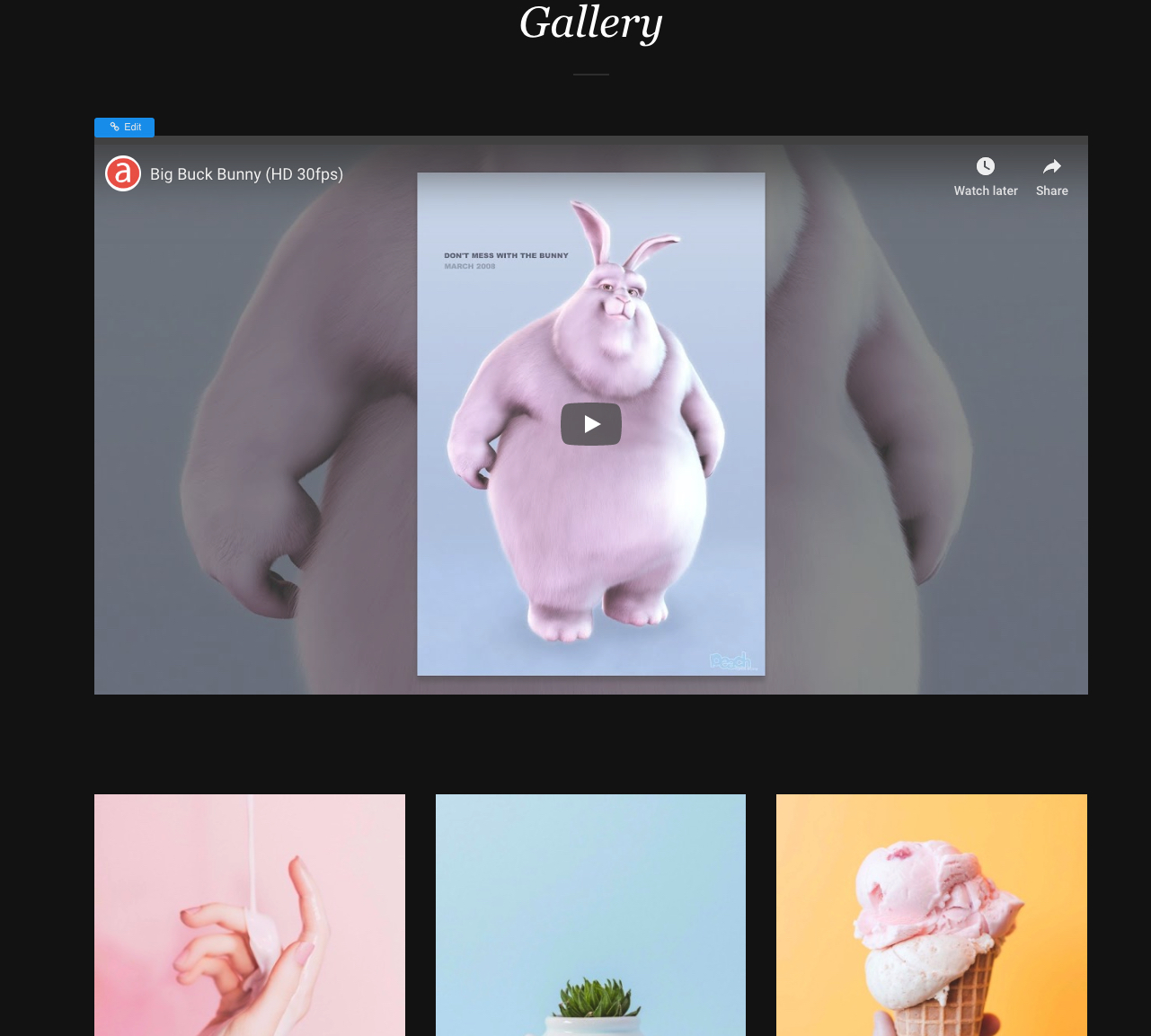
You will click this icon and drag it to the new position on the page. Again, you will want to look for the grey bar to see where you are placing the block. For example, if you want to move the video you previously placed below the photos to be above instead, it would look like this:


Editing a Content Block’s Code
The < > icon in the block’s side toolbar will allow you to edit the page at the code level. We’d recommend that you use this option only if you have a basic knowledge of HTML. Clicking the button will open the HTML option, and clicking OK or Cancel will close the window.

Depending on the type of content block you are working with, you will have different options for editing. For more information on how to edit different types of blocks, check out this article.
Duplicating a Content Block
You can make a copy of a content block you have already placed by clicking the + icon in the block’s toolbar. This will create a duplicate copy of the block that is placed directly underneath the original block.


Deleting a Content Block
You can remove a content block from your page by clicking the x icon in the block’s toolbar.
![]()
Check out the video below to see the use of content blocks in action:

